Instalar el widget
El widget es el componente que permite a los usuarios de la página iniciar una nueva petición de disponibilidad. Debe insertarse en todas las páginas posibles dentro del sitio web para facilitar el proceso desde cualquier parte donde el usuario se encuentre.

Para instalar el widget hay que seguir estos pasos:
- Insertar el script globalmente en la página o el sitio web entero.
- Activar el widget desktop en los sitios que queremos que se muestre.
- Activar el widget móvil con un botón en el navbar o donde dicte nuestro diseño.
- Opcionalmente activar el widget de escritorio con interacciones o elementos adicionales si el diseño así lo dicta.
Script de onetbooking
El primer paso es insertar un script global en toda la página. Un solo script es capaz de activar todos los widgets que insertemos en la página. Si podemos insertarlo en el sitio web entero nos podemos despreocupar de insertarlo individualmente en cada página y facilitará la integración.
Un único script por página
No cargues un script para cada widget. Inserta un solo script global para toda la página.
El código del script que tenemos que insertar depende del idioma que queramos activar para la reserva y tiene la siguiente forma:
<script type="module" src="https://engine.onetbooking.com/[LANG]/script.js"></script>Lenguajes soportados
Consulta el listado completo de idiomas soportados.
Y algunos scripts de ejemplo con los idiomas más comunes:
<script type="module" src="https://engine.onetbooking.com/es/script.js"></script><script type="module" src="https://engine.onetbooking.com/en/script.js"></script><script type="module" src="https://engine.onetbooking.com/fr/script.js"></script>Activar el widget desktop
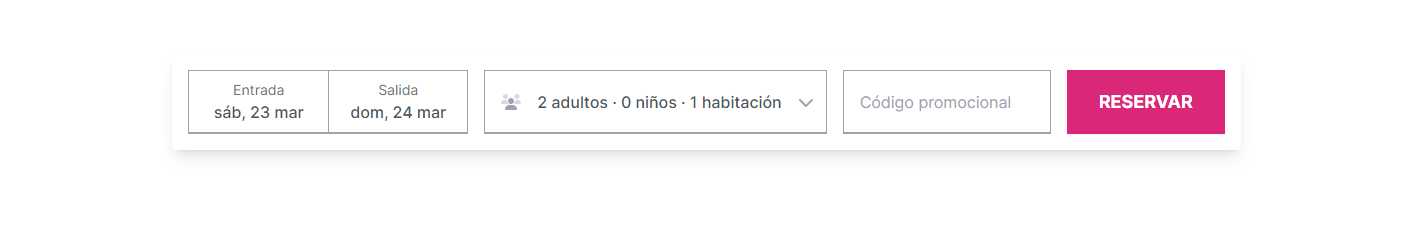
Teniendo ya el script insertado en la página solo nos queda activar el widget en uno o varios sitios según nos sea conveniente para la experiencia de usuario. Esto se hace mediante una etiqueta personalizada que el motor conoce y activa convenientemente en cada lugar que encuentre.
Donde queramos activar el widget escribimos:
<onetbooking-widget></onetbooking-widget>El widget necesita ocupar toda la anchura de la página. Podemos ponerlo por ejemplo encima del carousel de fotos o de la foto principal de la página. No se debe añadir ningún otro modal ni aviso que pueda llegar a sobreponerse sobre el widget porque impediría la correcta utilización por parte del usuario.
Automáticamente se ocultará de forma responsive en tamaño móvil, por lo que no hay que preocuparse específicamente para adaptarse y sería contraproducente porque podría interferir con esta funcionalidad añadir cualquier tipo de estilo responsive.
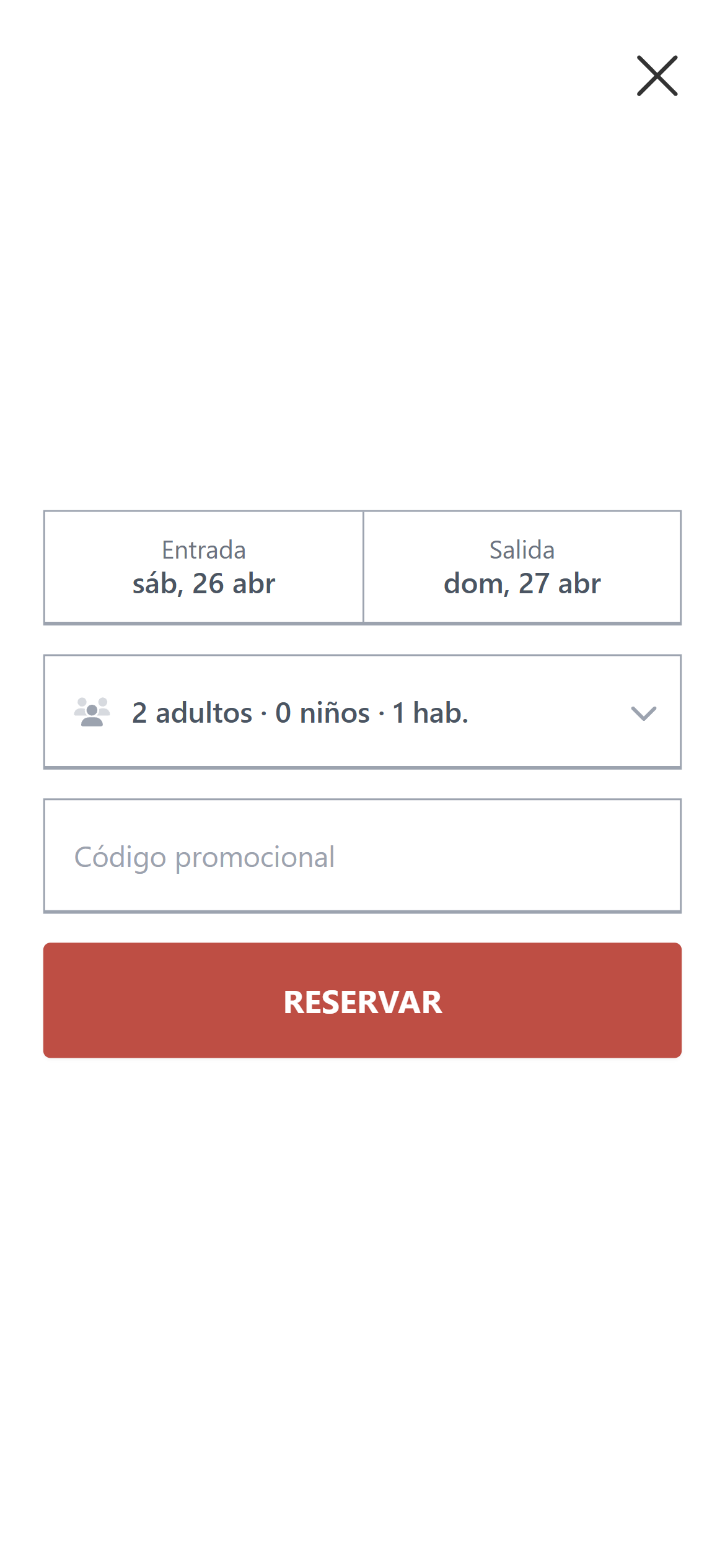
Activar el widget móvil
Para la experiencia de reservas móviles la integración es diferente. El widget es un modal que se abre bajo demanda al pulsar un botón o algún tipo de indicador y ocupa la pantalla entera.

El indicador, botón, elemento de menú, etc. que desatará la interacción debe definirlo la propia página.
Para definir el indicador envolveremos nuestro elemento con la siguiente etiqueta:
<onetbooking-trigger>
<!-- Contenido personalizado de ejemplo. Sustituir por el contenido real. -->
<button class="my-class1 my-class2">Reservar</button>
</onetbooking-trigger> El contenido del trigger se ocultará en tamaños de escritorio automáticamente, a la par que se activa el widget desktop normal. No hay que programar nada específico para adaptarse y sería contraproducente porque podría interferir con esta funcionalidad añadir cualquier tipo de estilo responsive.
Personalizar el aspecto
Para finalizar podemos personalizar completamente el aspecto del widget para integrarlo dentro del tema de nuestro sitio web. Para ello tenemos una guía específica con todos los detalles a tener en cuenta.